Launch new channels with Contract First Approach - Instructions
1. Objectives
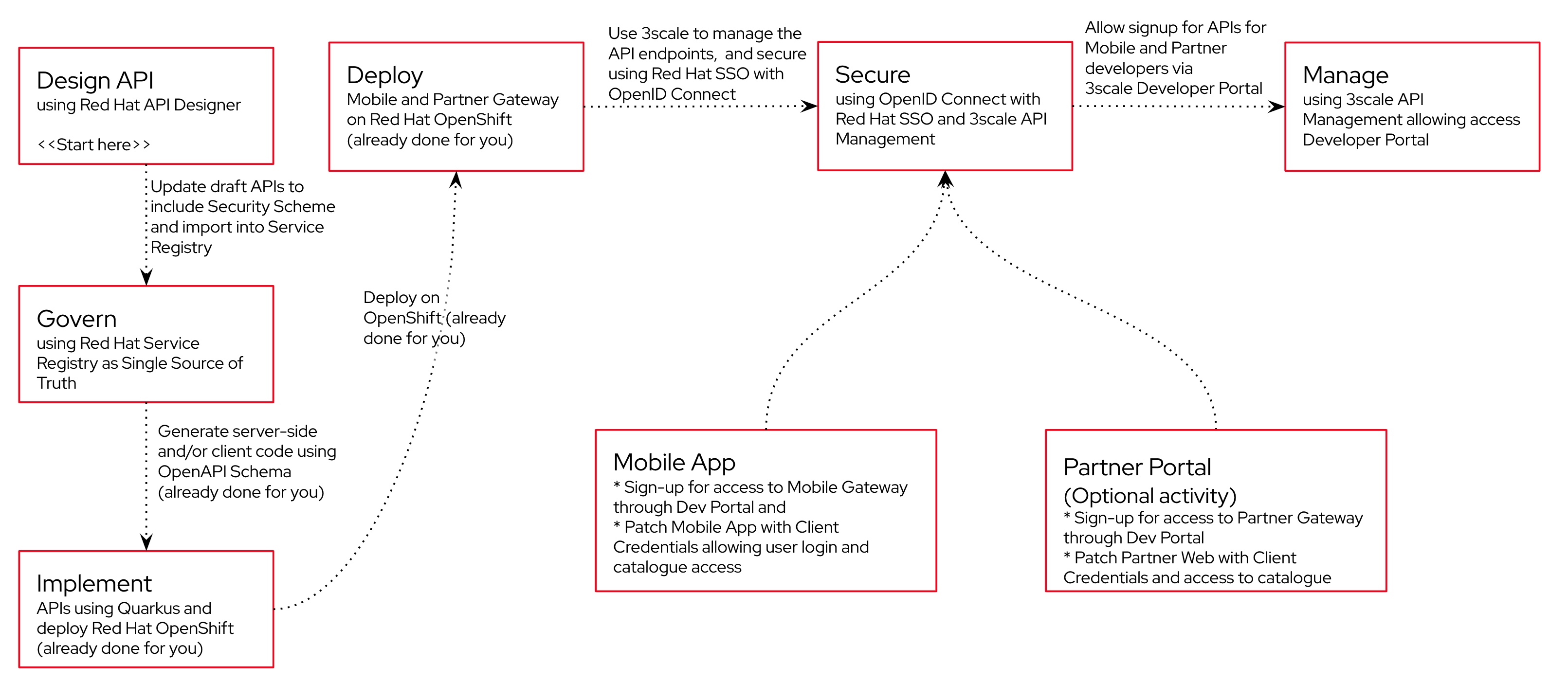
Here is an outline of the activities you will achieve as part of this module.

2. Your lab environment
2.1. Ensure lab readiness
|
Before you proceed it is critical that your lab environment is completely ready before executing the lab instructions. |
-
Access the Workshop Deployer browser tab and check if the Launch new channels using Contract-First approach card has turned green. This indicates that the module has been fully deployed and is ready to use.

3. Setup OpenShift Dev Spaces
You will use OpenShift Dev Spaces for a number of activities. OpenShift Dev Spaces uses Kubernetes and containers to provide a consistent, secure, and zero-configuration development environment, accessible from a browser window.
-
In a browser window, navigate to the browser tab pointing to the Developer perspective of the OpenShift cluster. If you don’t have a browser tab open on the console, click on {openshift_cluster_console}[OpenShift Console, window="console"] to launch the console. If needed login with your username and password ({user_name}/{user_password}).
-
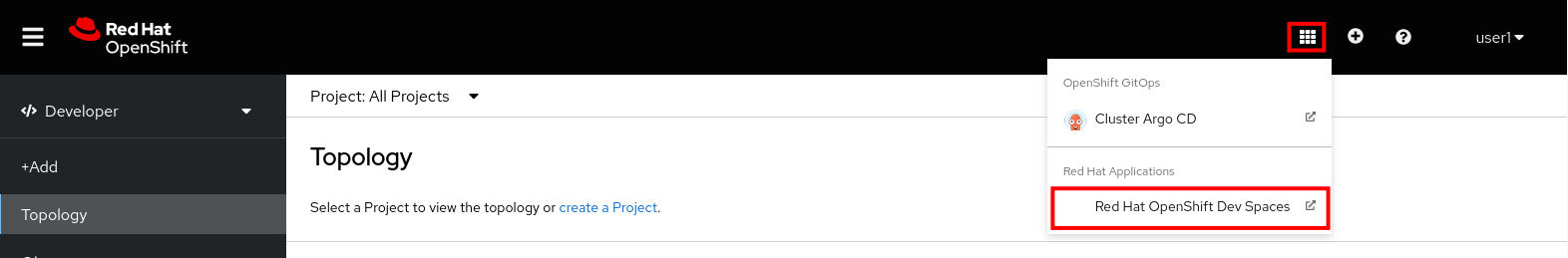
On the top menu of the console, click on the
 icon, and in the drop-down box, select Red Hat OpenShift Dev Spaces.
icon, and in the drop-down box, select Red Hat OpenShift Dev Spaces. Figure 3. Access Red Hat Dev Spaces
Figure 3. Access Red Hat Dev Spaces -
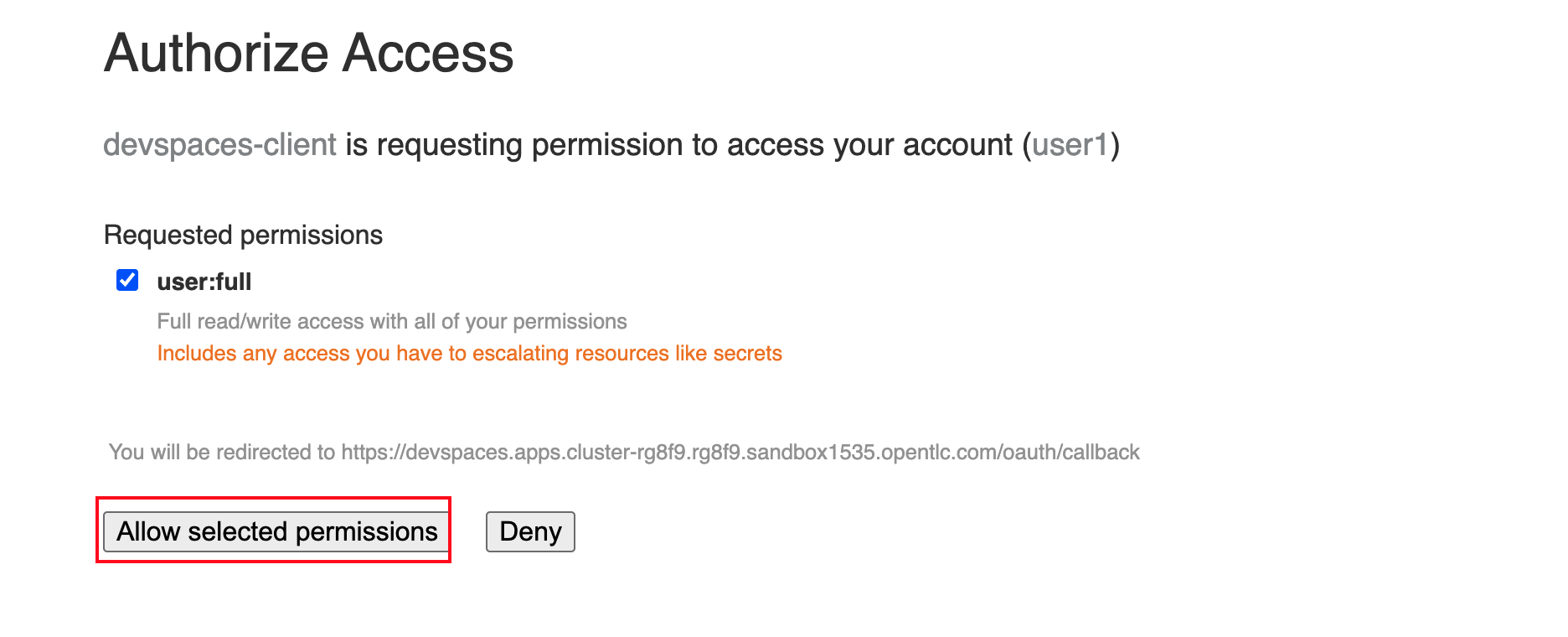
Login in with your OpenShift credentials ({user_name}/{user_password}). If this is the first time you access Dev Spaces, you have to authorize Dev Spaces to access your account. In the Authorize Access window click on Allow selected permissions.
 Figure 4. Red Hat Dev Spaces - Allow selected permissions
Figure 4. Red Hat Dev Spaces - Allow selected permissions -
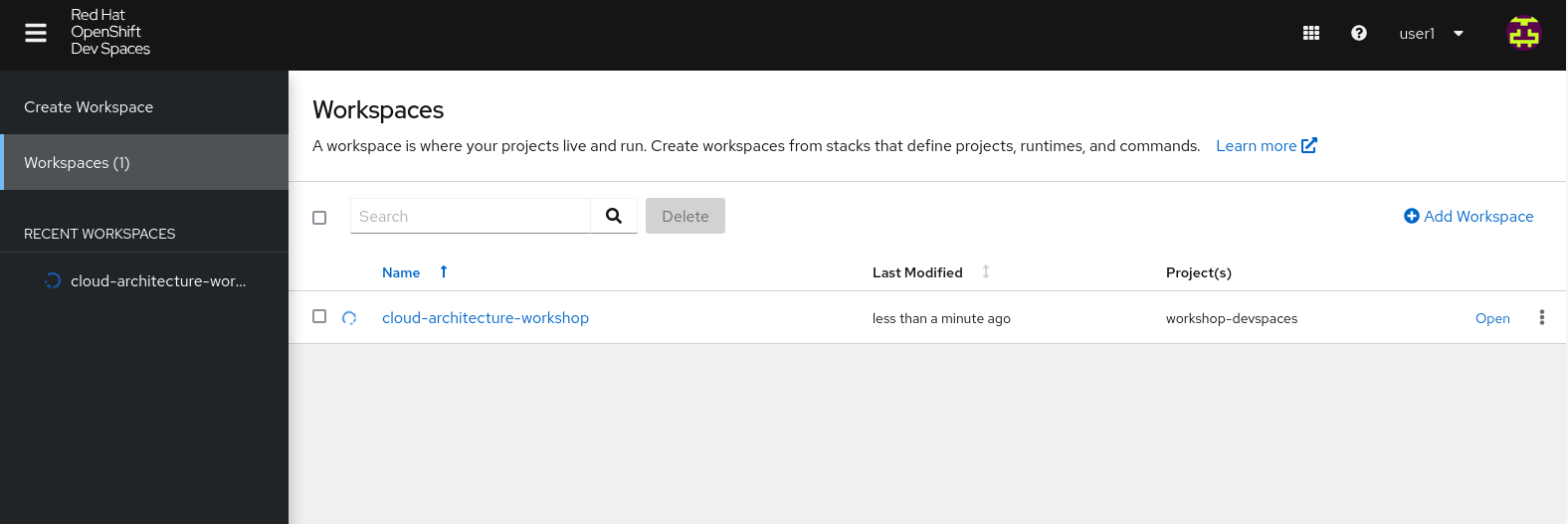
You are directed to the Dev Spaces overview page, which shows the workspaces you have access to. You should see a single workspace, called cloud-architecture-workshop. The workspace needs a couple of seconds to start up.
 Figure 5. Red Hat Dev Spaces - cloud-architecture-workshop
Figure 5. Red Hat Dev Spaces - cloud-architecture-workshop -
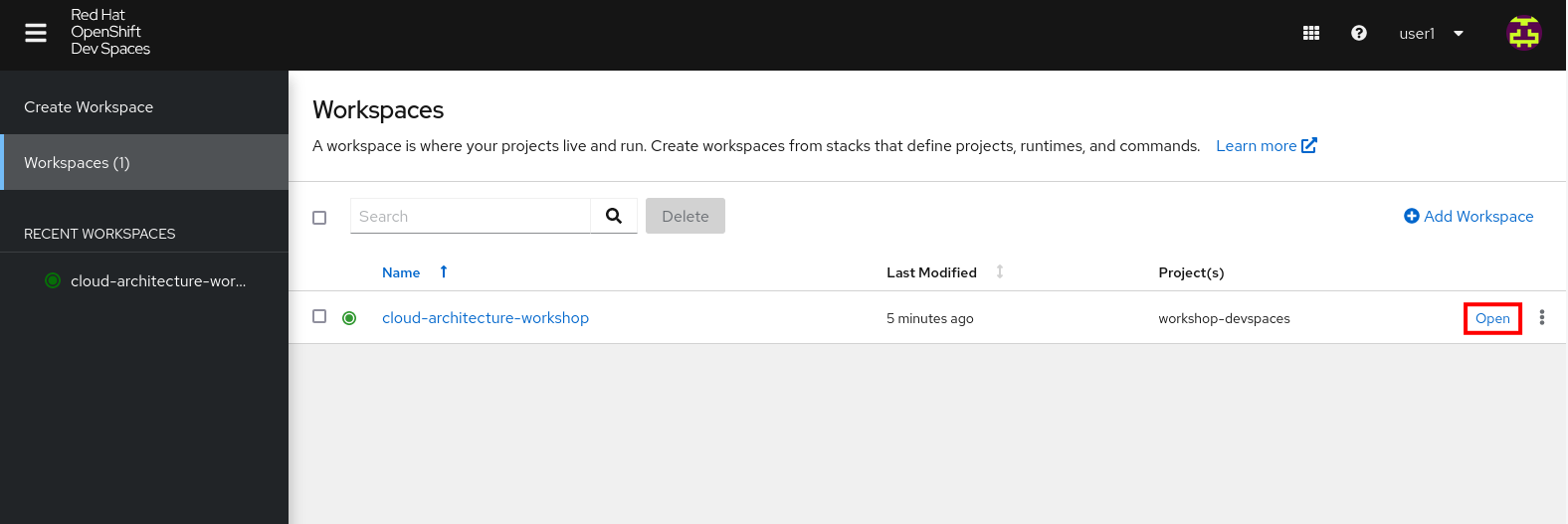
Click on the Open link of the workspace.
 Figure 6. Red Hat Dev Spaces - Open cloud-architecture-workshop
Figure 6. Red Hat Dev Spaces - Open cloud-architecture-workshop -
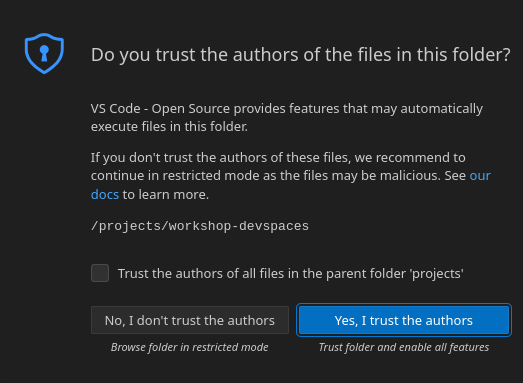
This opens the workspace, which will look pretty familiar if you are used to working with VS Code. Before opening the workspace, a pop-up might appear asking if you trust the contents of the workspace. Click Yes, I trust the authors to continue.
 Figure 7. Red Hat Dev Spaces - Agree to trust the authors
Figure 7. Red Hat Dev Spaces - Agree to trust the authors -
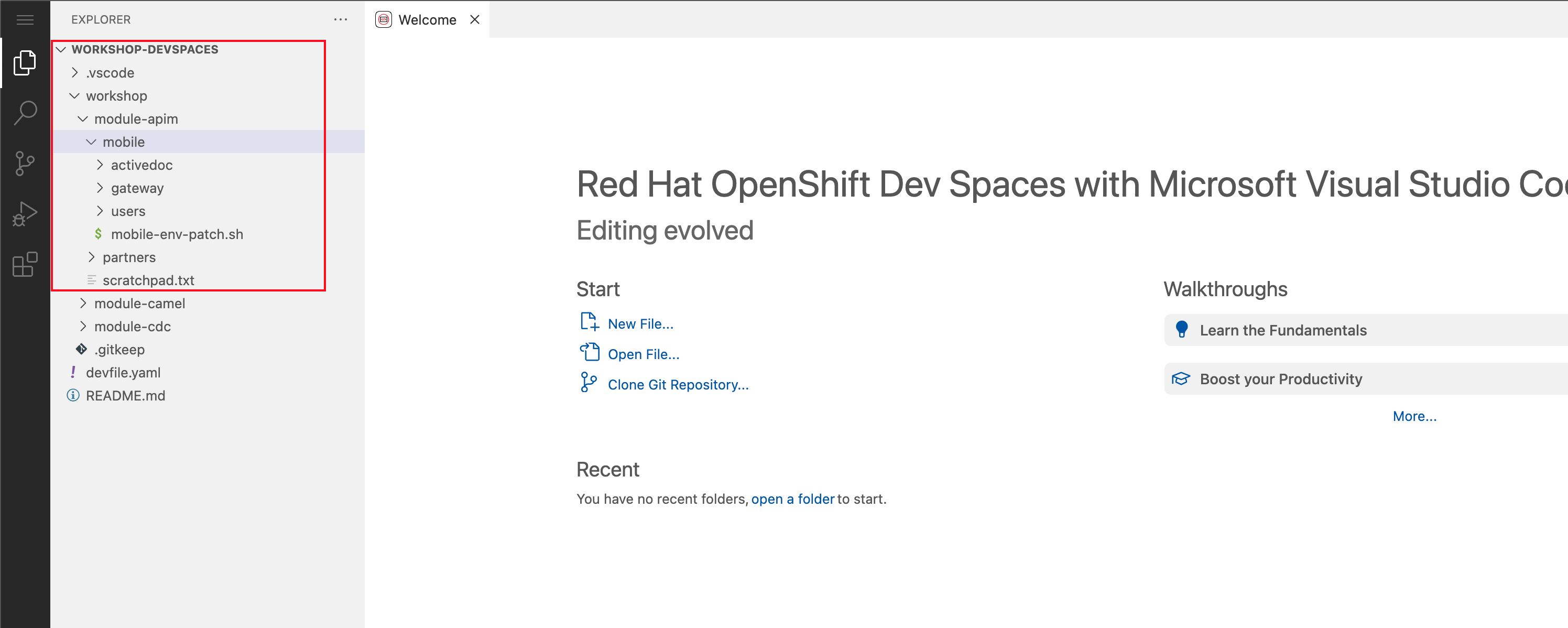
The workspace contains all the resources you are going to use during the workshop. In the project explorer on the left of the workspace, open the workshop/module-apim folder as shown in the screenshot below
 Figure 8. Red Hat Dev Spaces - API Module
Figure 8. Red Hat Dev Spaces - API Module -
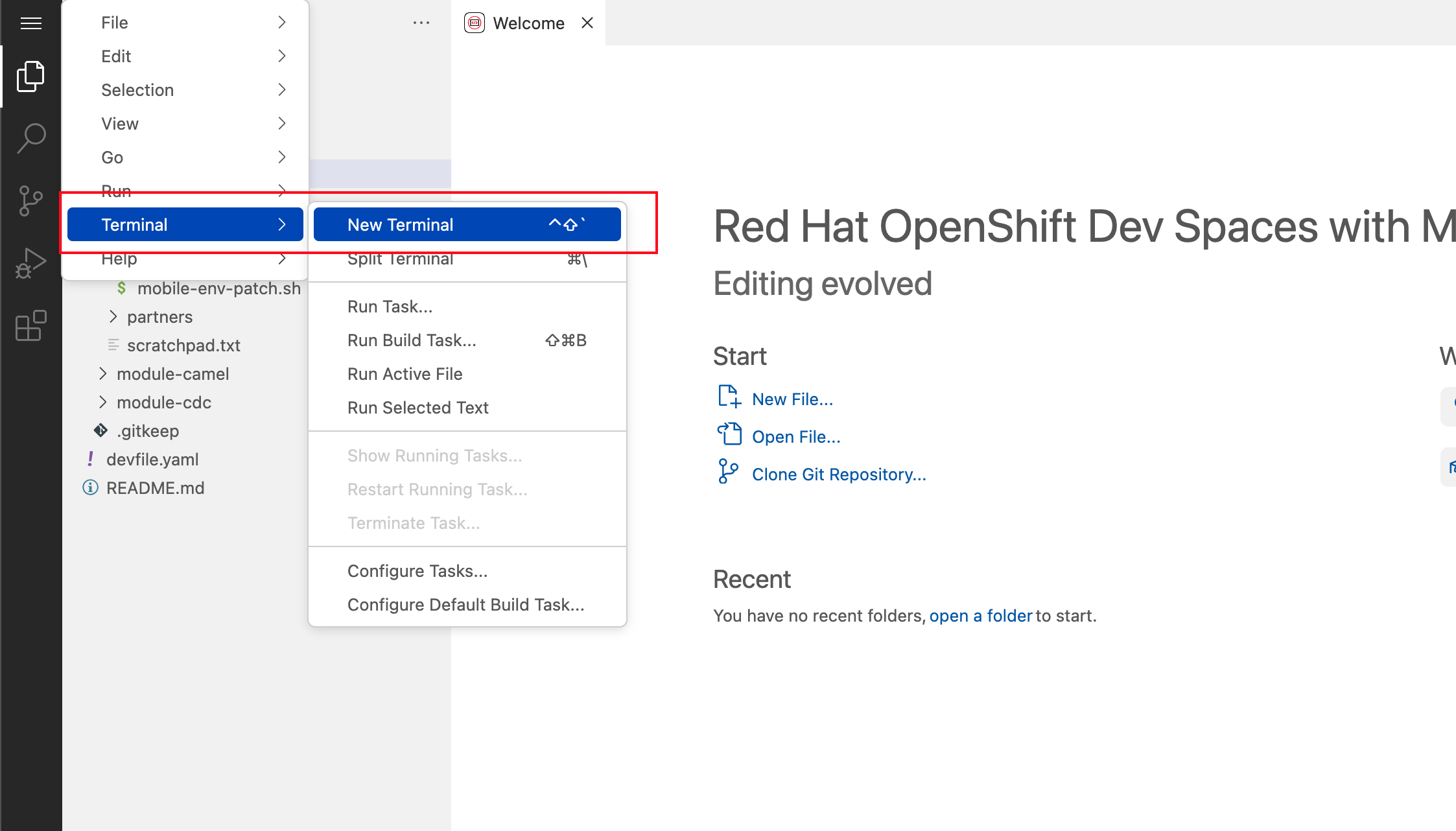
You can deploy the various resources needed in this workshop to the OpenShift cluster directly from Dev Spaces. To do so, you will need access to the built-in Terminal. Click on the
 icon on the top of the left menu, and select Terminal → New Terminal from the drop-down menu.
icon on the top of the left menu, and select Terminal → New Terminal from the drop-down menu. Figure 9. Red Hat Dev Spaces - New terminal
Figure 9. Red Hat Dev Spaces - New terminal -
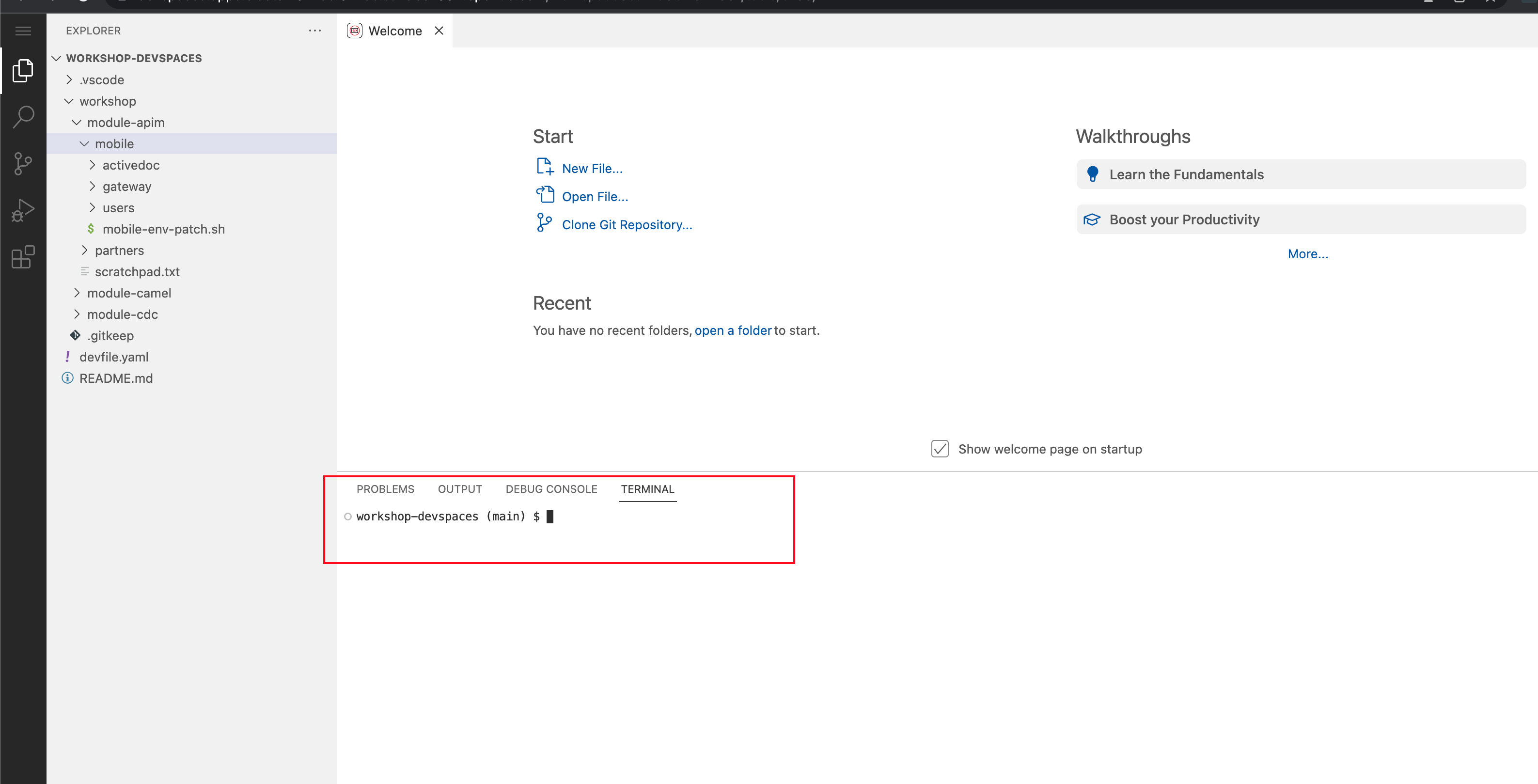
This opens a terminal in the bottom half of the workspace.
 Figure 10. Red Hat Dev Spaces - Open terminal
Figure 10. Red Hat Dev Spaces - Open terminal -
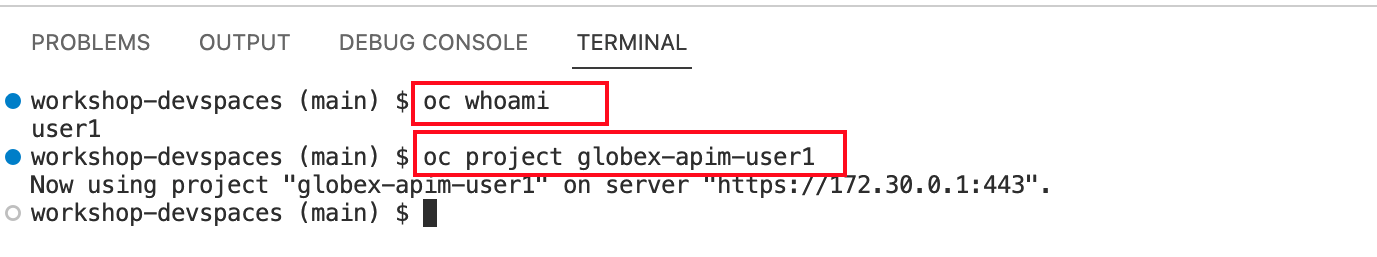
The OpenShift Dev Spaces environment has access to a plethora of command line tools, including oc, the OpenShift command line interface. Through OpenShift Dev Spaces you are automatically logged in into the OpenShift cluster. You can verify this with the command oc whoami.
oc whoamiOutput{user_name}If the output of the
oc whoamicommand does not correspond to your username ({user_name}), you need to logout and login again with the correct username.oc logout oc login -u {user_name} -p {user_password} {openshift_api_internal} -
You will be working in the
globex-apim-{user_name}namespace. So run this following command to start using that particular projectoc project globex-apim-{user_name} Figure 11. Red Hat Devspace - Verify that you are using the globex-apim-<username> namespace
Figure 11. Red Hat Devspace - Verify that you are using the globex-apim-<username> namespace -
Keep this browser tab open because you will refer to draft content, scripts and YAML files for creating objects on OpenShift
3.1. Scratchpad
As you work through this Contract First APIs module, there are a few variables and URLs that are needed throughout this activity. To make things easier and manageable we’ve setup a scratchpad within Dev Spaces. You can use this scratchpad up with information needed to help you progress through this activity efficiently.